GitHub Pages 加速教程
Netlify
github pages vs netlify
Github Pages 为 Github 提供的一项静态站点托管服务,它直接从 Github 仓库获取静态文件进行发布,然后提供一个 github.io 的二级域名供用户访问,支持绑定自定义域名,支持开启 HTTPS,开启 HTTPS 会自动申请证书同时在证书过期前自动续签,这一切都是免费的,使用极其简单,只需要将你的静态文件提交到 Github,然后开启 Pages 服务即可,我的博客就托管于 Github Pages
Github Pages 免费且稳定的服务让我可以专注内容,而无需考虑成本及维护的问题,非常方便广受好评,但其最大的一个问题就是国内访问速度很慢,如何简单快速又低成本的解决这个问题呢?这里介绍一个服务:Netlify
Netlify 是一家提供静态网站托管的综合平台,支持自动从 Github 等仓库拉取代码并构建成静态网站进行发布,同时也支持自定义域名,自动申请 SSL 证书等功能,更为重要的是自动启用 CDN 加速,国内访问速度要快很多
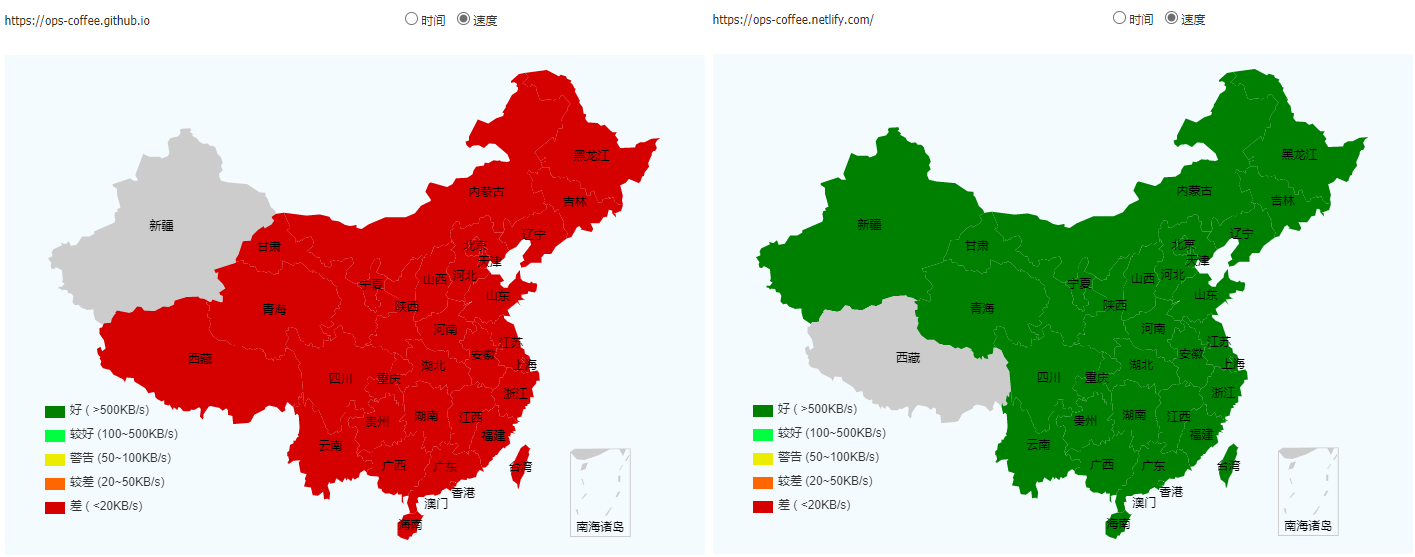
以下分别是 Github Pages 和 Netlify 两个平台同一项目请求速度的对比图
从上图的测试结果可以看出国内各地的访问速度 Netlify 都能完胜,接下来详细介绍下如何通过 Netlify 给你的 Github Pages 加速
部署
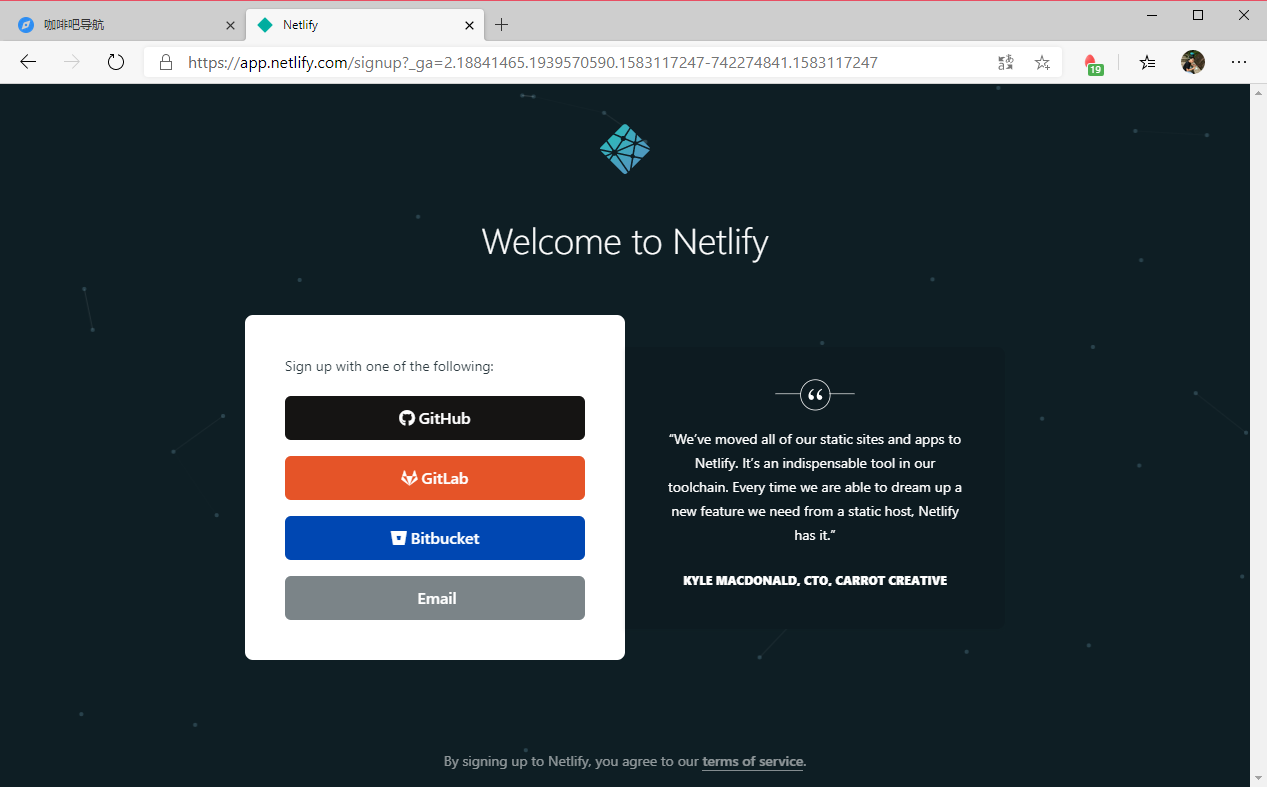
打开 Netlify 官网,点击右上角的 Sign up 注册账号,这里推荐关联 Github 账号
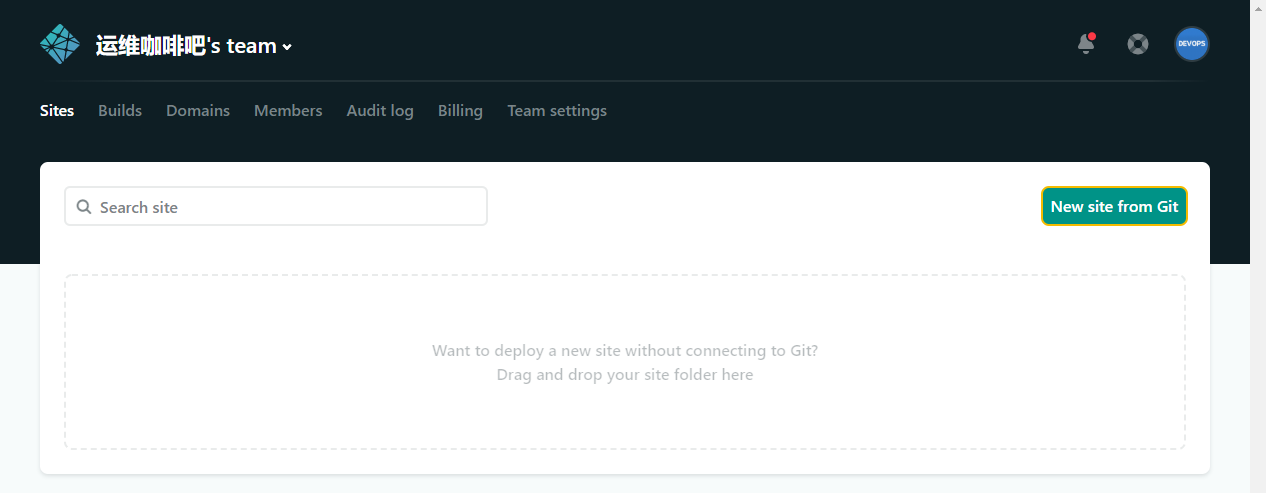
关联认证后进入 Netlify 的后台页面,如下图,点击 New site from Git
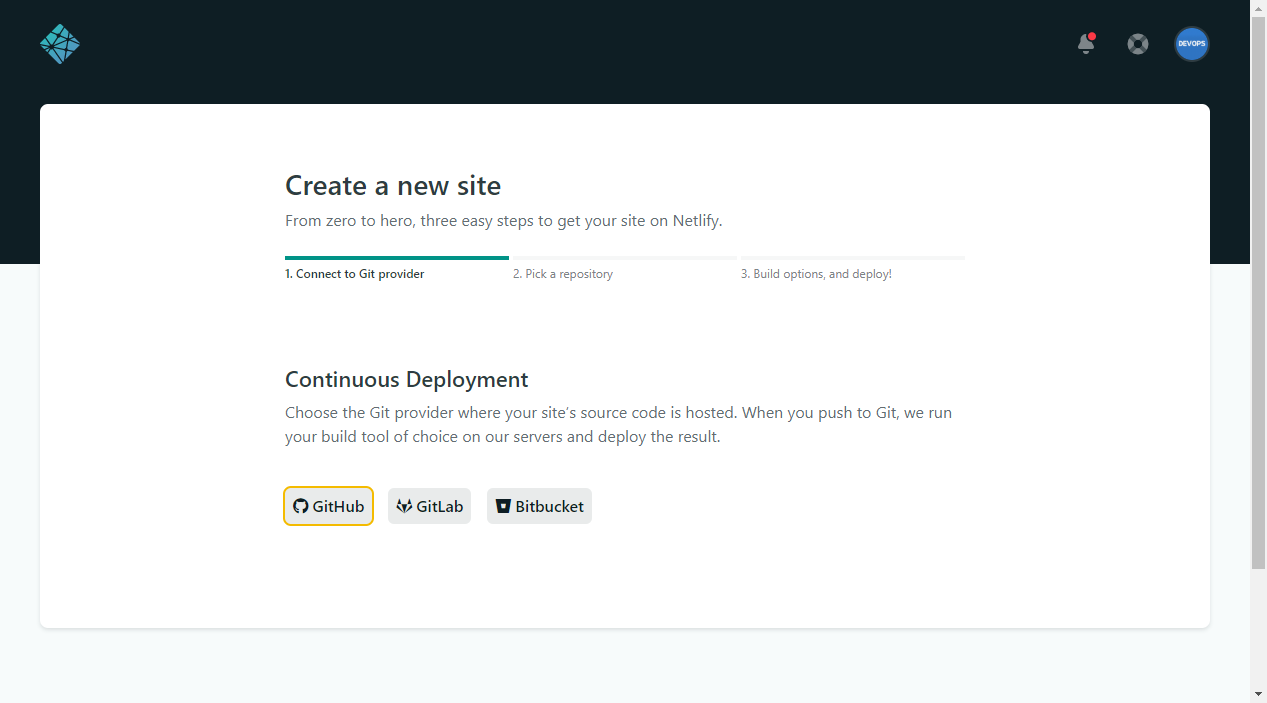
选择网站源码托管的代码仓库类型,支持 Github、Gitlab 以及 Bitbucket,选择 GitHub
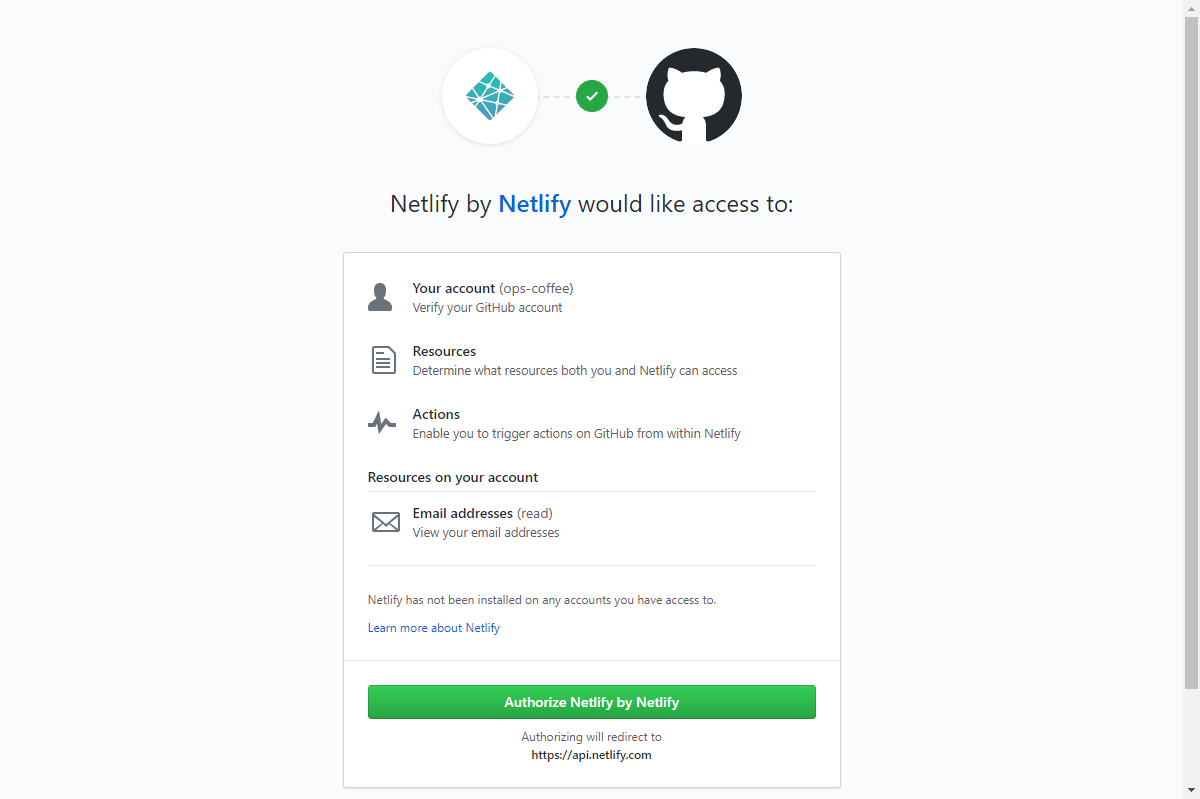
然后会进入 Github 的认证授权页面,点击 Authorize Netlify by Netlify
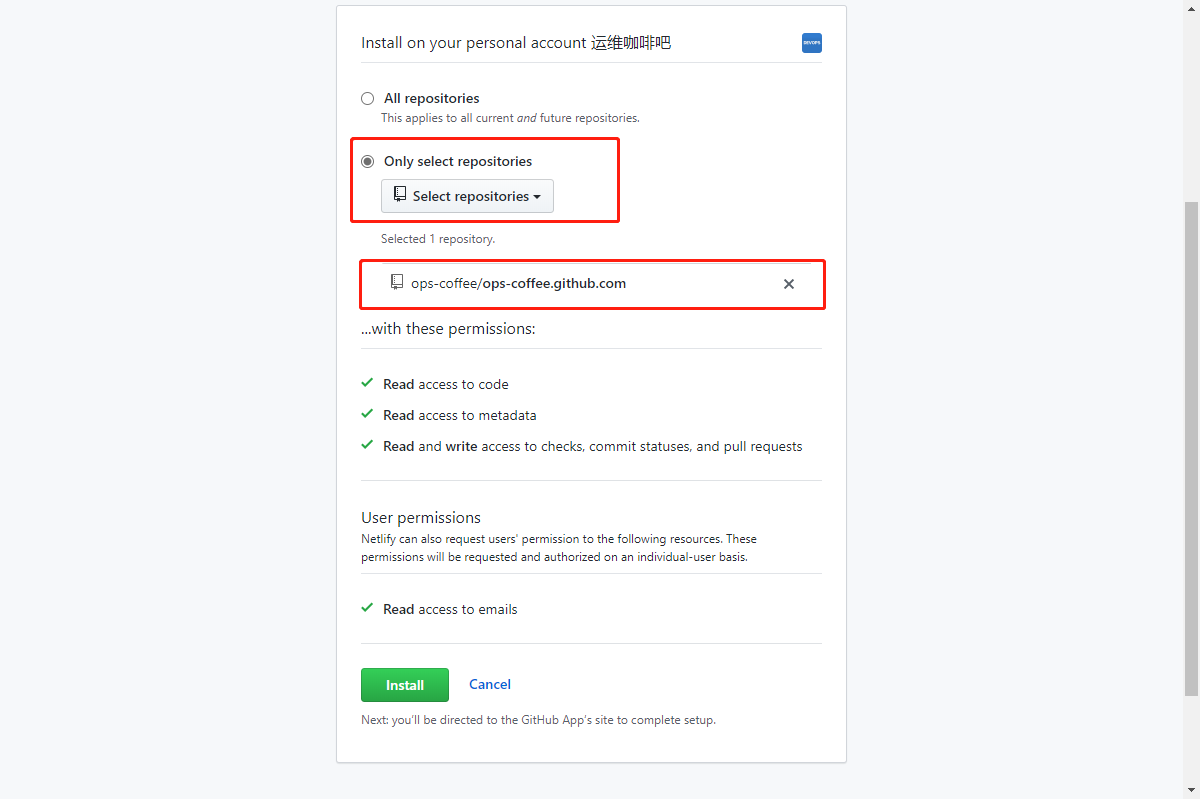
点击 Only select repositories 选择要授权的 Github 仓库,当然也可以直接选择授权所有仓库,这个授权在设置中可以改
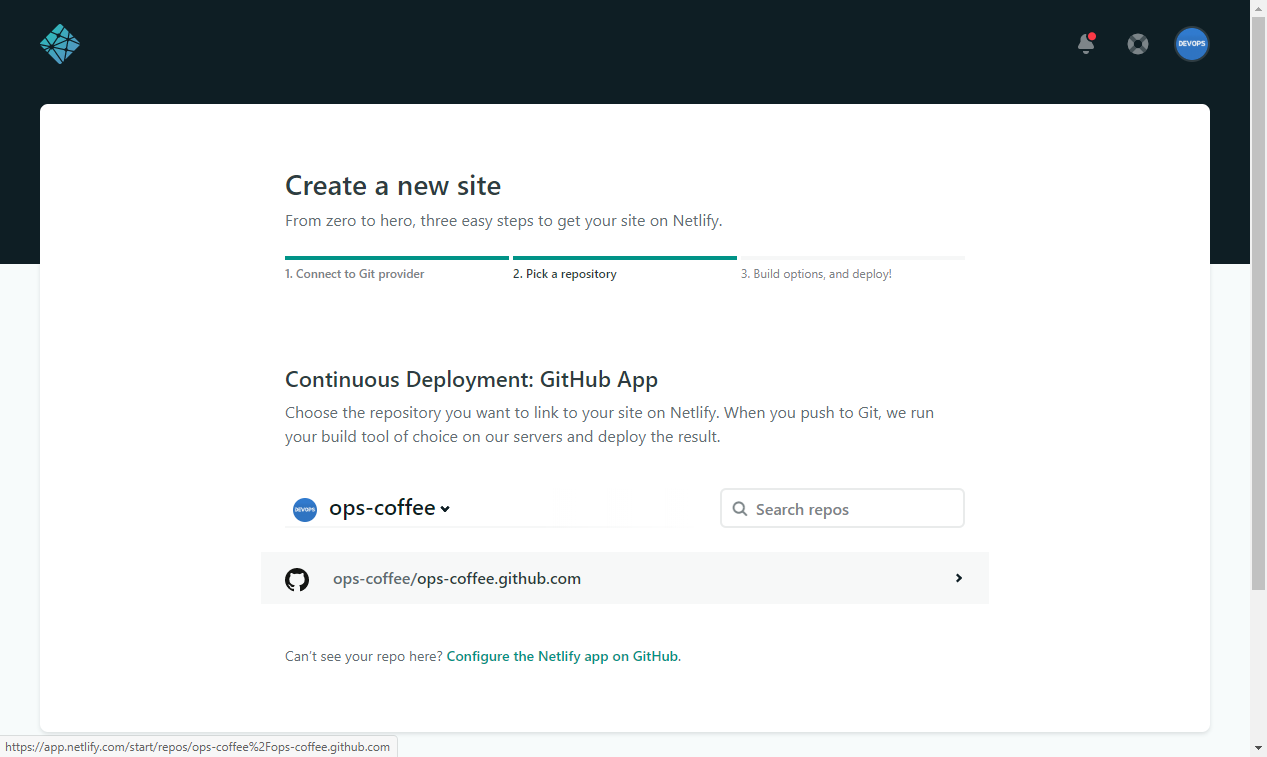
授权完成回到 Netlify 后台页面,选择我们刚刚授权的 Github 仓库继续
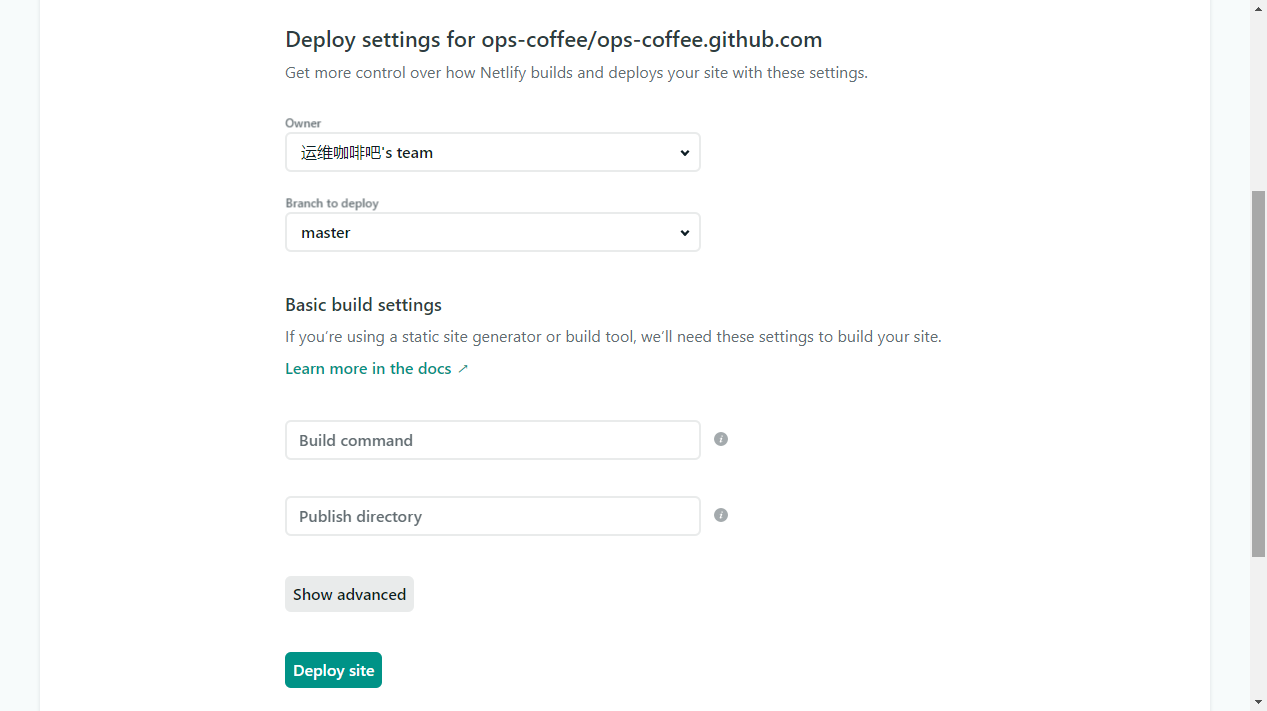
选择部署的用户以及分支,如果是一些需要编译的项目,还支持定义编译的命令以及最终发布的目录,纯静态网站的话都不需要填写,直接点击 Deploy site 即可完成部署
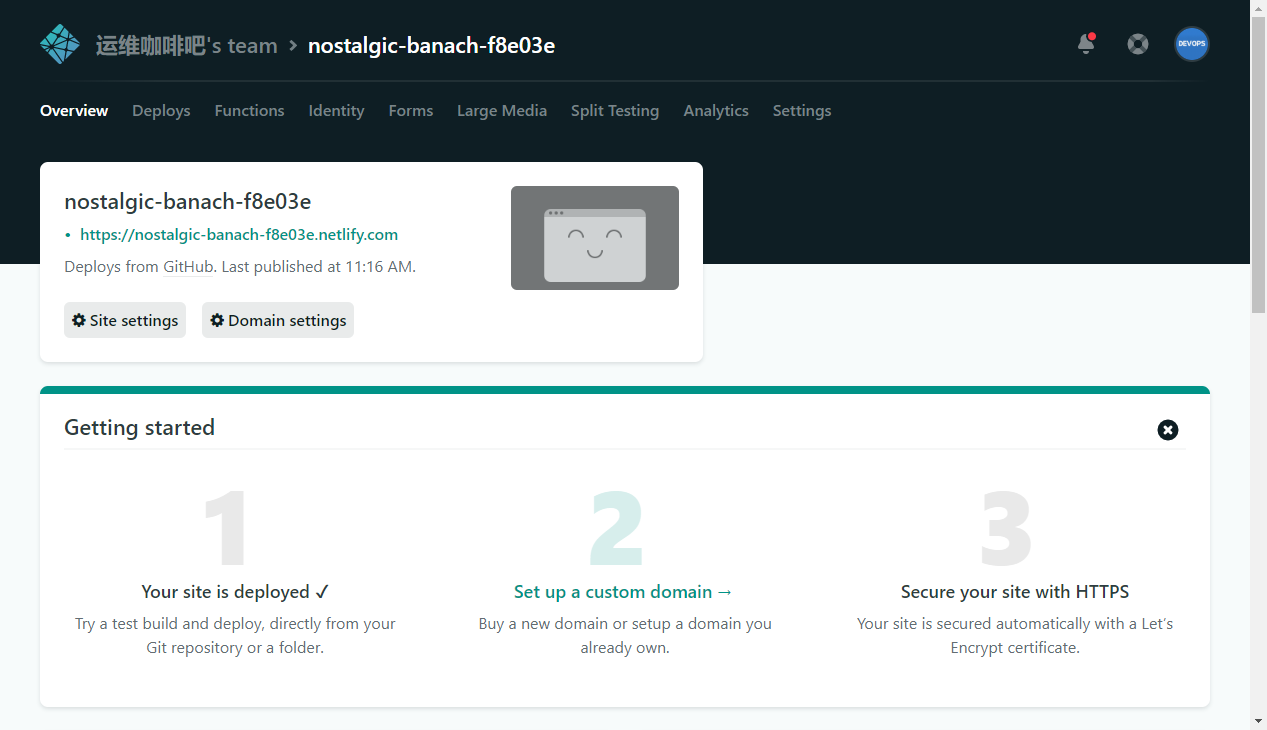
部署完成后,Netlify 会自动生成一个随机的二级域名 xxx.netlify.com,我们可以修改为自定义的二级域名,点击 Site Settings
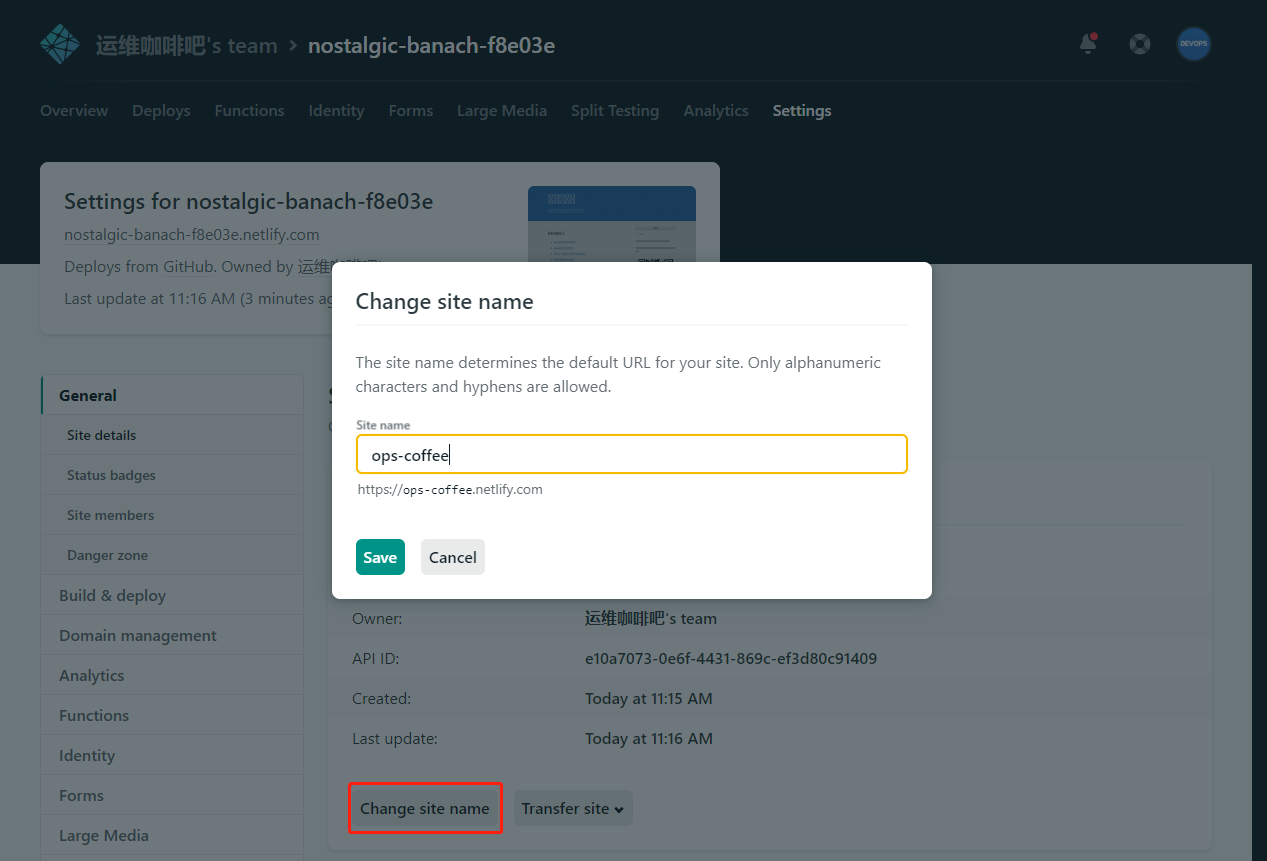
General -> Site details 下点击 Change site name,可以为这个站点设置一个自定义的名字,二级域名也会相应改变
自定义域名
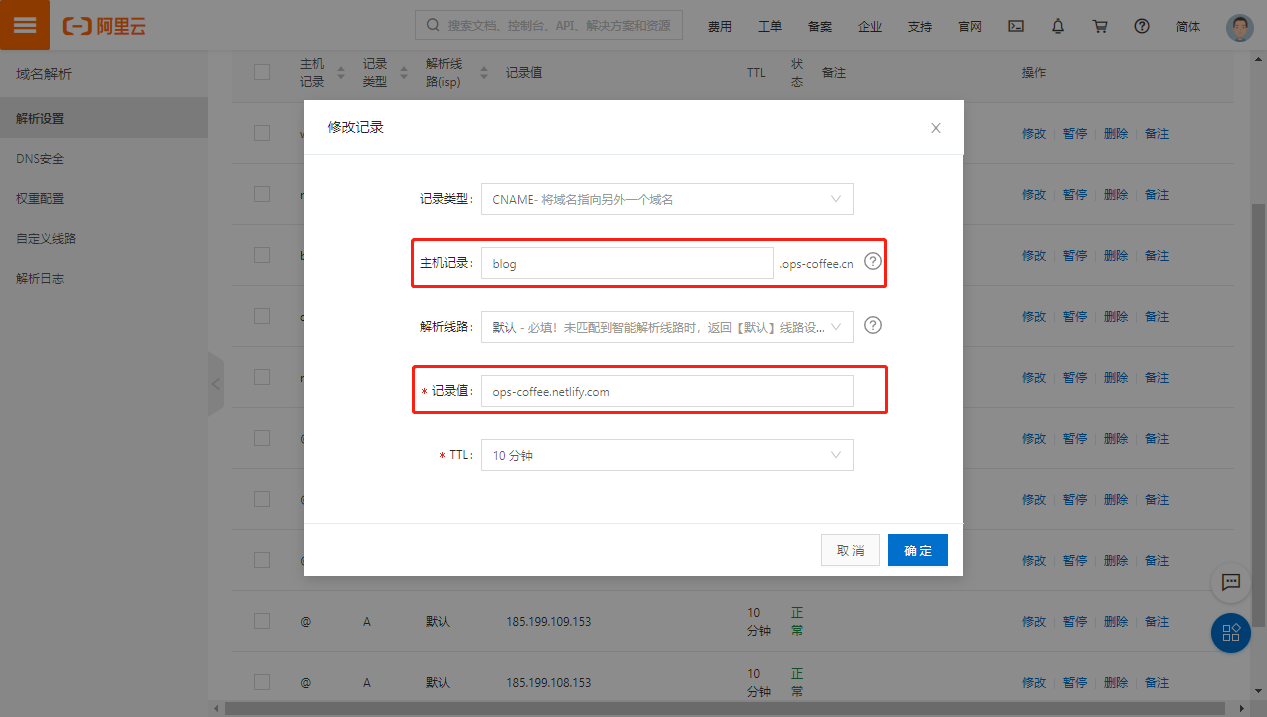
如果你想绑定自己的域名,需要先在域名管理系统里新建解析,将域名 CNAME 指向到你的 netlify 二级域名,以阿里云为例如下
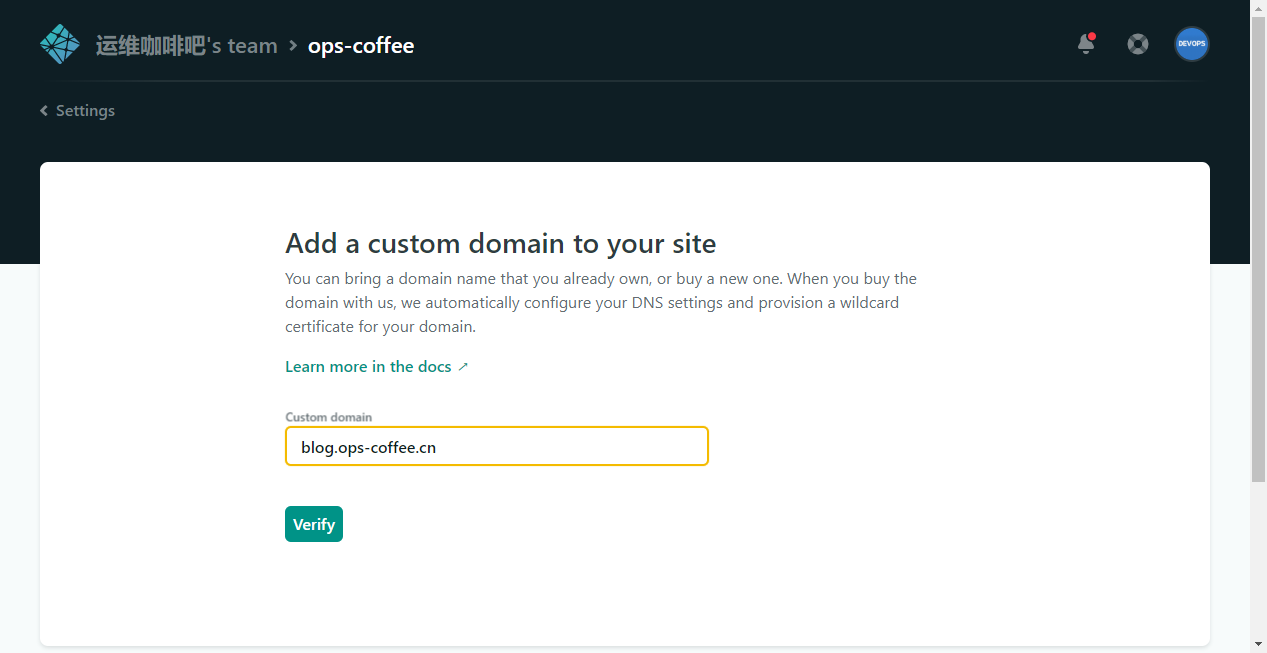
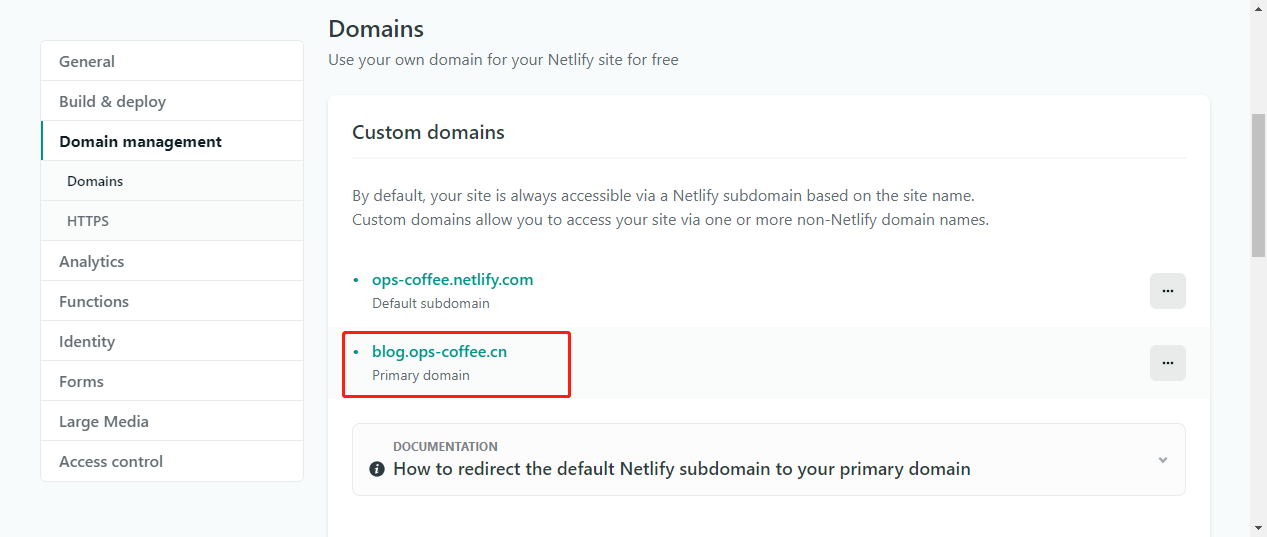
然后进入 Netlify 管理后台,Domain management -> Domains,点击 Add domain alias,填入你的自定义域名
待域名解析生效后就会看到新绑定的域名变为绿色,并且设置为了主域名
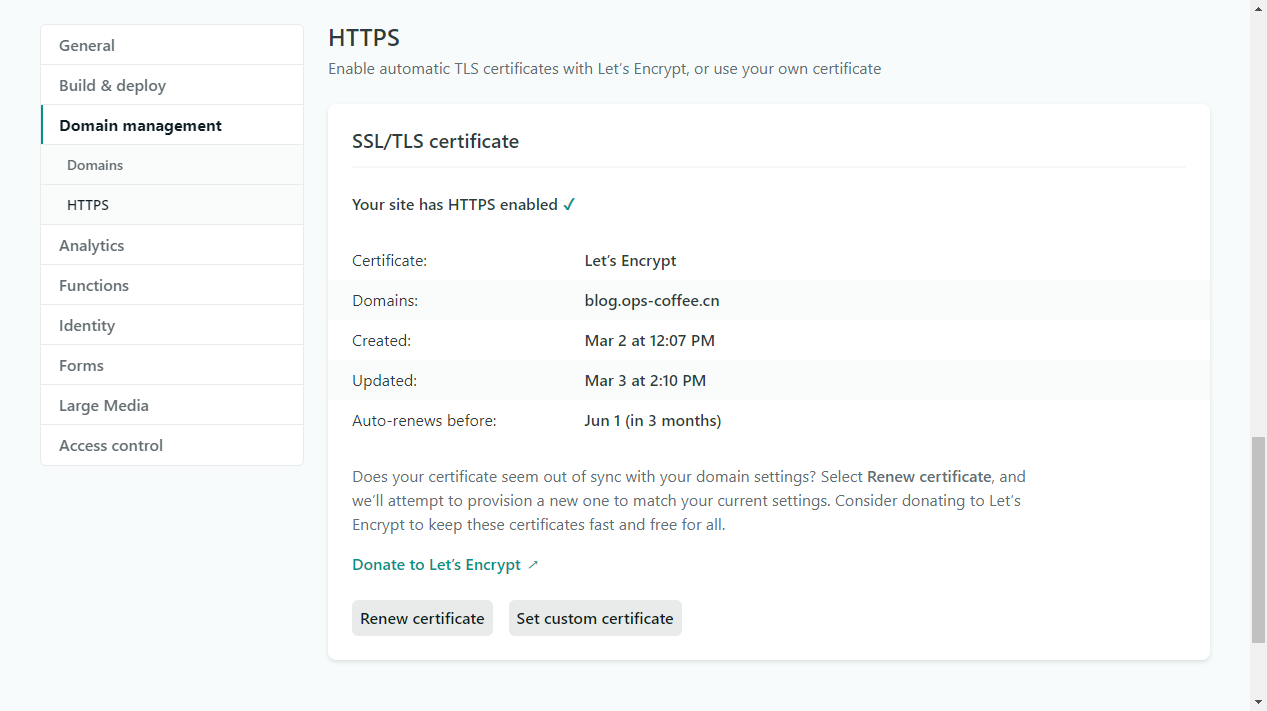
最后为自定义域名开启 HTTPS 支持,Domain management -> HTTPS,点击 Verify DNS configuration,域名验证通过则会自动申请证书
至此 Netlify 与 Github 绑定完成,可以通过自定义域名访问网站了,之后你每一次提交代码到 Github,便会自动发布至 Netlify,无需额外操作,非常方便
其他说明
如果你是主域名要绑定 Netlify,且必须使用 A 记录的话,可以直接 ping 一下你的 Netlify 二级域名地址得到的 IP 便可以作为域名解析,例如我的域名是 ops-coffee.netlify.com,ping 之后得到的地址是 157.230.35.153,可以多 ping 几次得到不同的地址,都绑定到域名上以防止单节点故障
国内也有类似于 Github pages 这样的服务,例如 Gitee 和 Coding 提供的 pages 服务,在速度方面要有不少的优势,但稳定性欠佳,且可能会面临层层审查域名备案等问题
如果你的域名有备案,项目又是纯静态的话还可以考虑直接托管在国内的一些对象存储服务上,例如七牛云、腾讯云等,然后开启 CDN 加速,效果也不错,并且大多都有免费流量可以使用
Github Pages 和 Netlify 这种免费且可高度自定义的方案,在满足我们个性化需求的同时,省去了维护成本和资金压力,可以让站点活得更久,从而让我们把重点放在持续不断的输出内容,形成良性循环,赶紧试试吧
Vercel
本文作者: DIYsay
本文链接: https://diysay.cn/posts/2418998582.html
版权声明: 本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明出处!
GitHub Pages 速度并不理想,利用 Vercel 拉取能达到更好的效果!
注册 GitHub 账号
你能来看这篇文章说明你肯定有了,水字…
使用 GitHub 账号登录 Vercel
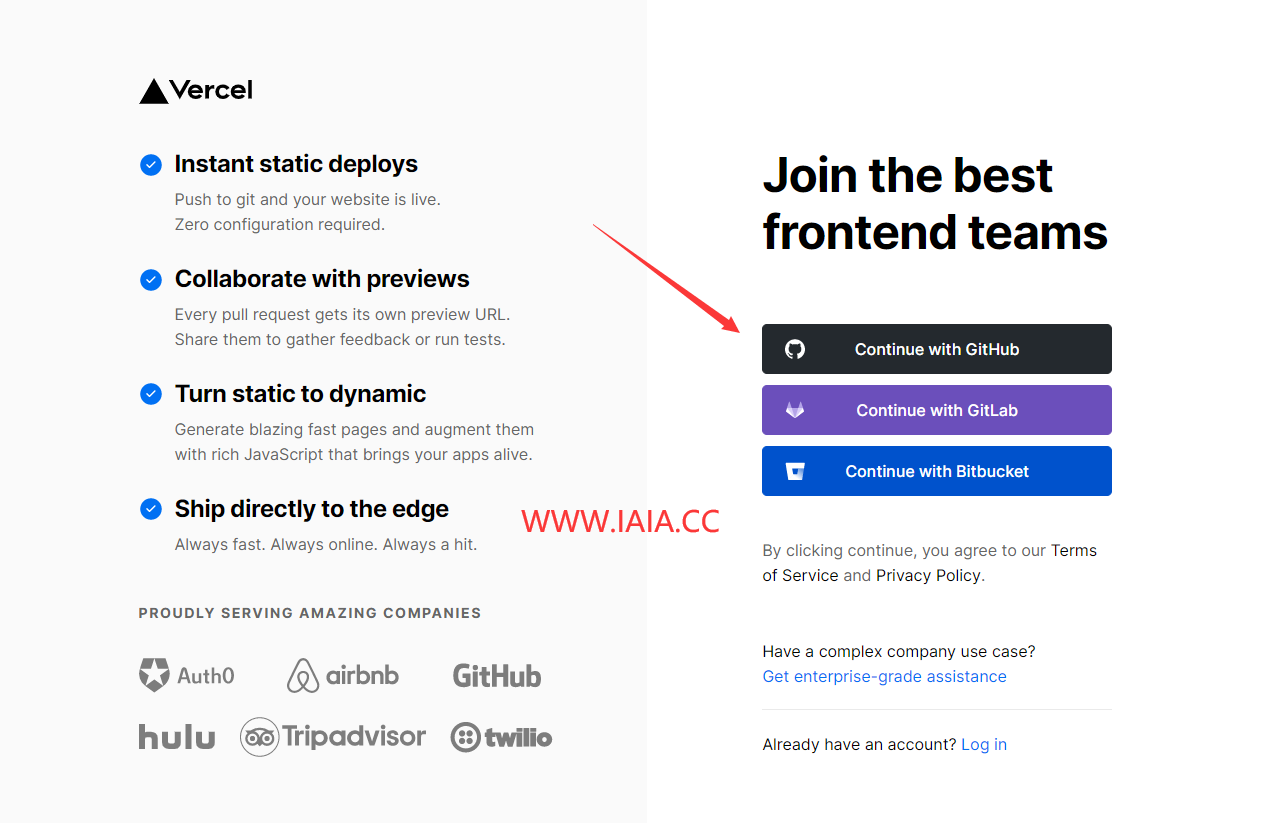
进入 Vercel 官网:https://vercel.com/ ,依次点击 sign up - Continue with GitHub
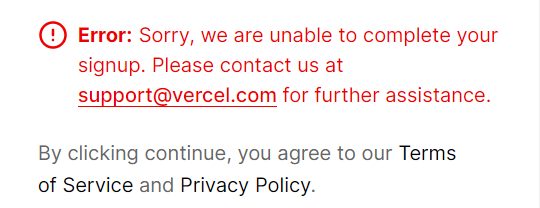
如果出现下图所示情况,请将 GitHub 主邮箱更改为非 QQ 邮箱(不知道是不是 QQ 邮箱问题,反正没用 QQ 邮箱就正常了)。
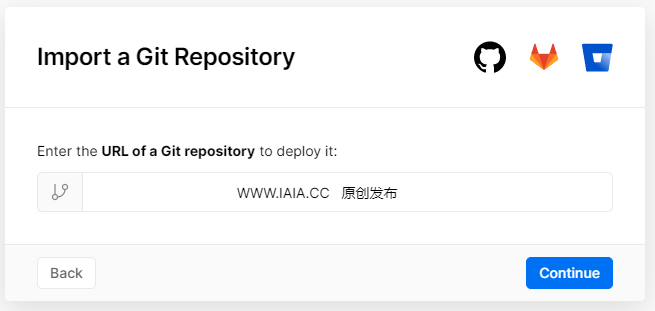
导入 Git 仓库
选择 Import Git Repository 然后 Continue 输入你仓库的 url 就行了(https)
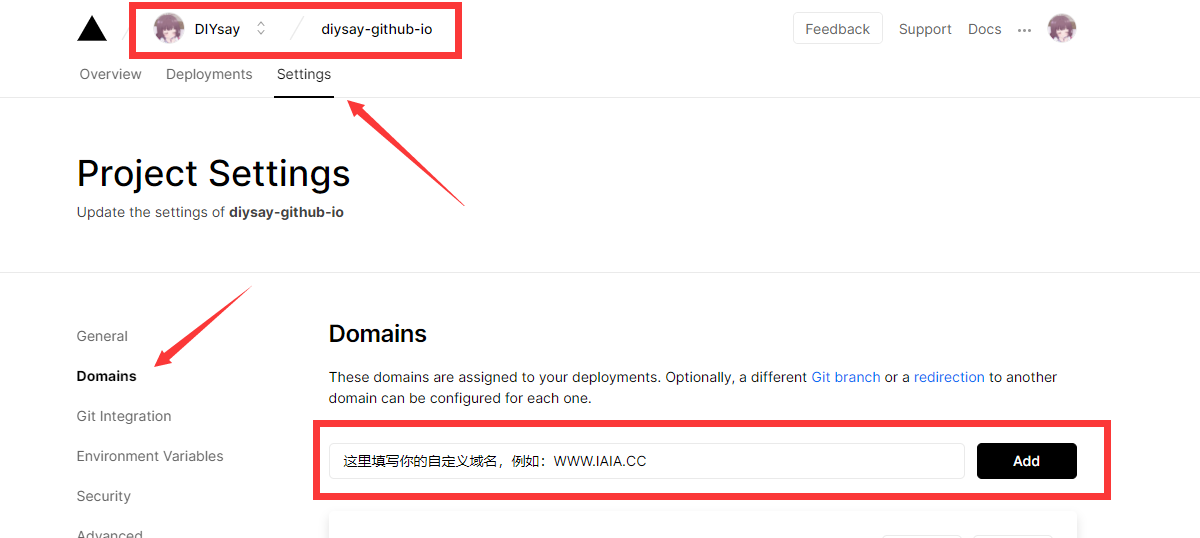
自定义域名
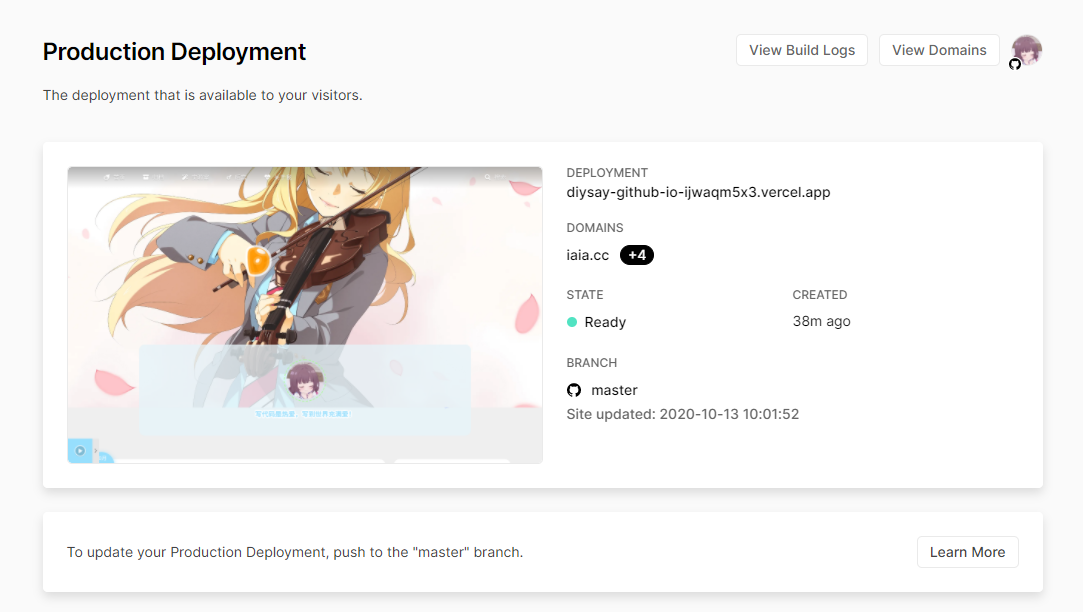
选择你的项目卡片进入项目,依次点击 Settings-Domains 输入你的域名 Add 添加
然后解析域名:
- 根域名推荐:记录类型:
A记录值:76.76.21.21 - 子域名推荐:记录类型:
CNAME记录值:cname.vercel-dns.com
他会自动验证域名,启用 ssl,重定向啥的都支持,自己编辑添加的那条记录就能看到。
后话
推送至 master 分支,yaml 示例代码:
1 | deploy: |
更新的话,你直接推送代码到 GitHub 就行,Vercel 会自动拉取
To update your Production Deployment, push to the "master" branch.