Markdown 基础语法 - 一
Markdown 简介
Markdown 是一种纯文本格式的标记语言。通过简单的标记语法,它可以使普通文本内容具有一定的格式。
优点:
- 因为是纯文本,所以只要支持 Markdown 的地方都能获得一样的编辑效果,可以让作者摆脱排版的困扰,专心写作。
- 操作简单。比如:WYSIWYG 编辑时标记个标题,先选中内容,再点击导航栏的标题按钮,选择几级标题。要三个步骤。而 Markdown 只需要在标题内容前加 #即可
- 支持 HTML 语法
缺点:
-
需要记一些语法(当然,是很简单)。
-
有些平台不支持 Markdown 编辑模式。
-
若想写 HTML 语法需要用到 `
- 比如:
<h1>这是一个标题</h1>的代码为
- 比如:
1 | `<h1>这是一个标题</h1>` |
Hexo 是使用 Markdown 编辑的。
一、标题
在想要设置为标题的文字前面加 # 来表示
一个 # 是一级标题,二个 # 是二级标题,以此类推。支持六级标题。
注:标准语法一般在 # 后跟个空格再写文字。示例:
1 | # 这是一级标题 |
效果:

二、段落元素
段落与换行
Markdown 中的段落指连续的一段文字,编写时段落之间用至少一个空行隔开,段落内多个空格将被视为一个空格,段首不支持缩进。:
在 Markdown 中,即使插入多个换行符,渲染时也会被合并成单一空行。如果想要在显示时显示多个空行,可以插入 <br/> 或 \ 来实现,注意的是,插入的 <br/> 应与前后的段落中间至少空一行。
如果要让文字另起一行而不分段,需在行尾增加两个空格(在 Typora 中实现此效果需要在源代码模式下编辑)。
行首缩进
直接在 Markdown 里用空格和 Tab 键缩进在渲染后会被忽略掉,需要借助 HTML 转义字符在行首添加空格来实现,  代表半角空格,  代表全角空格(中文可直接使用全角空格)。
示例代码:
1 |   春天来了,又到了万物复苏的季节。 |
示例效果:
春天来了,又到了万物复苏的季节。
春天来了,又到了万物复苏的季节。
配置全局段落样式
1 | ### 这是标题 |
渲染结果如下:
1 | ### 水调歌头·明月几时有 |
渲染效果如下:
三、字体
1、常规语法
加粗要加粗的文字左右分别用两个 * 号包起来
也可 <b>加粗内容</b>
斜体要倾斜的文字左右分别用一个 * 号包起来也可 <i>倾斜内容</i>
斜体加粗要倾斜和加粗的文字左右分别用三个 * 号包起来也可 <b><i>加粗倾斜内容</i></b>
删除线要加删除线的文字左右分别用两个~~号包起来(删除线用 HTML 语法比较麻烦建议使用 Markdown 语法)
示例:
1 | **这是加粗** |
效果:
这是加粗
这是倾斜
这是斜体加粗
这是删除线
下划线
下划线在 word 中可以说很简单的操作,但是在 Markdown 中就不是那么容易了。想要实现下划线的效果,需要写一长串的符号:<span style="border-bottom:2px dashed red">+ 内容 +</span>。这个当然是自定义程度最高的了,涉及到 css 的语法,可以定义下划线的宽度、样式以及颜色。
比如:Hello World
如果为了简单那么可以使用 u 标签,也就是 <u>+ 内容 +</u>,比如:Hello World。可以看到这是最平常的一种样式。如果只需要简单使用下划线,那么可以用第二种方式。
2、更改字体、大小、颜色
概述
语法:
<font face ="宋体">内容</font>、<font color=yellow>内容</font>、<font size=5>内容</font>。例子:
1 | <font face="黑体">我是黑体字</font> |
效果:
我是黑体字
我是微软雅黑
我是华文彩云
我是红色
我是绿色
我是蓝色
我是尺寸
我是黑体,绿色,尺寸为 5
Hello World!
常用字体
字体在不同环境中支持程度不同,表现结果可能也不同。在设计上,尽量选择较为通用的字体。以下是一些 Web 常用中文字体:
| 字体中文名称 | 字体写法 |
|---|---|
| 黑体 | <font face='SimHei'> |
| 宋体 | <font face='SimSun'> |
| 新宋体 | <font face='NSimSun'> |
| 仿宋 | <font face='FangSong'> |
| 楷体 | <font face='KaiTi'> |
| 仿宋_GB2312 | <font face='FangSong_GB2312'> |
| 楷体_GB2312 | <font face='KaiTi_GB2312'> |
| 微软雅黑 | <font face='Microsoft YaHei'> |
使用 <big> 和 <small> 标签修改局部字号
实例:
1 | #### 使用 `<big>` 或 `<small>` 标签的修改字号 |
其渲染结果如下:
这段文字里既包含放大了的文字,也包含缩小了的文字
全局字体字号的设置
** 实例 **:
使用 style 样式修改全局字体和字号。
1 | #### 使用 `style` 修改字体字号 |
其渲染结果如下:
字体颜色
前景色
在 Markdown 文件中,建议使用 <font> 标签的 color 属性修改文字颜色。
实例 1:
1 | #### 使用 `<font>` 的标签的修改文字前景色 |
渲染结果如下:
红色
绿色
蓝色
使用 rgb 颜色值
使用十六进制颜色值
除了修改 color 属性外,还可以使用 style 样式属性修改文字颜色。
实例 2:
1 | #### 使用 `style` 的标签的修改文字前景色 |
其渲染结果如下:
红色
绿色
蓝色
使用 rgb 颜色值
使用十六进制颜色值
背景色
Markdown 文档中定义文字背景色需要通过修改 style 样式实现。
实例 3:
1 | #### 使用 `style` 属性修改文字的背景色 |
其渲染结果如下:
红色
绿色
蓝色
使用 rgb 颜色值
使用十六进制颜色值
实例 4:
利用 style 的丰富样式,我们可以定义出丰富的文字形式。
1 | #### 更丰富背景样式 |
其渲染结果如下:
I wish you a Merry Christmas
太阳太阳,给我们带来,七色光彩
小结
- 写正式文档尽量使用全局字体,写个人文档可以更自由的发挥;
- 字号的定义尽量不要使用固定值,比如
size=2或者font-size: 20px,对于一种整体性较好,适应多种分辨率的布局形式,可以多使用相应字号如<big>、<small>、font-size: 2rem等; - 字体效果与电脑中已安装的字体文件有关,由于电脑使用者、操作系统间的差异,同一 Markdown 在不同的电脑上表现可能会不同,请尽量使用通用字体。
- 同一颜色值在不同显示器上会有色差,选取颜色时尽量使用安全色。
- 为了确保整篇文章的整体风格一致,通常只需要配置全局的前景色和背景色即可。
尽量不要主动定义 Markdown 文档中字体,如果 Markdown 中字体定义过多,维护的成本会很高。当我们需要修改字体字号的时候,请尽量使用 <font> 标签,因为 <font> 标签语义明确。
对于颜色,请尽量使用柔和的颜色,防止刺伤眼睛
3、为文字添加背景色
当然这个添加背景色是整个一行都会添加。
语法:<table><tr><td bgcolor=#003454>内容</td></tr></table>、
<table><tr><td bgcolor=yellow>内容</td></tr></table>
例子:table><tr><td bgcolor=yellow><font color=Blue>Hello World!</font></td></tr></table>
效果:
| Hello World! |
在 Markdown 中设置文字对齐方式通过下列语法:
居中对齐:<center>内容</center>
左对齐:<p align="left">内容</p>
右对齐:<p align="right">内容</p>
举例效果::
富强、民主、文明、和谐,自由、平等、公正、法治,爱国、敬业、诚信、友善
富强、民主、文明、和谐,自由、平等、公正、法治,爱国、敬业、诚信、友善
四、引用
在引用的文字前加 > 即可。引用也可以嵌套,如加两个 >> 三个 >>>
n 个…(貌似理论可以一直加下去)
示例:
1 | > 这是引用的内容 |
效果:
这是引用的内容
这是引用的内容
这是引用的内容
这是引用的内容
这是引用的内容
如果需要在块引用内的换行,可以在行尾增加两个连续的空格。
这一写法还可以简化成只在第一行加入引用符号。
1 | > 一支穿云箭,千军万马来相见; |
如果需要在块引用里分段,只要在块引用内增加由块引用符号开启的空行即可。
1 | > 一支穿云箭,千军万马来相见; |
自定义块引用的样式
如果需要定制块引用的样式,可以通过 CSS 实现。
示例:
1 | ### 扩展块引用的样式 |
其渲染结果如下:
一支穿云箭,千军万马来相见;
两副忠义胆,刀山火海提命现。
—— 星仔
小结
- 在块引用中,同一引用范围内的空行也是需要由块引用标识引导的;
- 在块引用中,我们依然可以使用其他特殊样式,比如粗体字、列表等。
在有讨论、说明性质的文章中,块引用通常放在文章的开头,即从一开始抛出某个观点,后面再用大篇幅去做详细的解读,块引用有很好的聚焦功能,整篇文章中块引用的占比尽量不要太多,否则会导致读者的注意力不集中。
五、分割线
分隔线的声明
在 Markdown 文件中,连续的三个「星号 *」,或者连续的三个「减号 -」,或者连续的三个「下划线 _」会被渲染成分割线。
实例 1:
1 | --- |
效果:
分割线的样式
Markdown 的目标是整个文档的风格统一,但是既然依托于 html 语法,那我们就依然能通过修改 CSS 的方式定制分割线的样式。
实例 2:
修改分割线的粗细
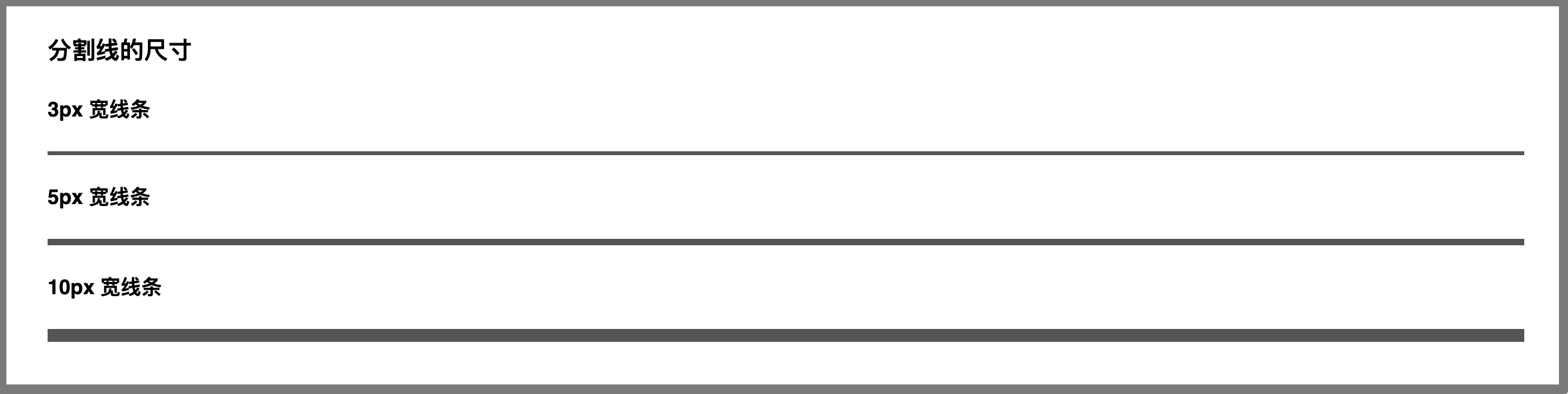
1 | ### 分割线的尺寸 |
渲染结果如下:
实例 3:
修改分割线的颜色:
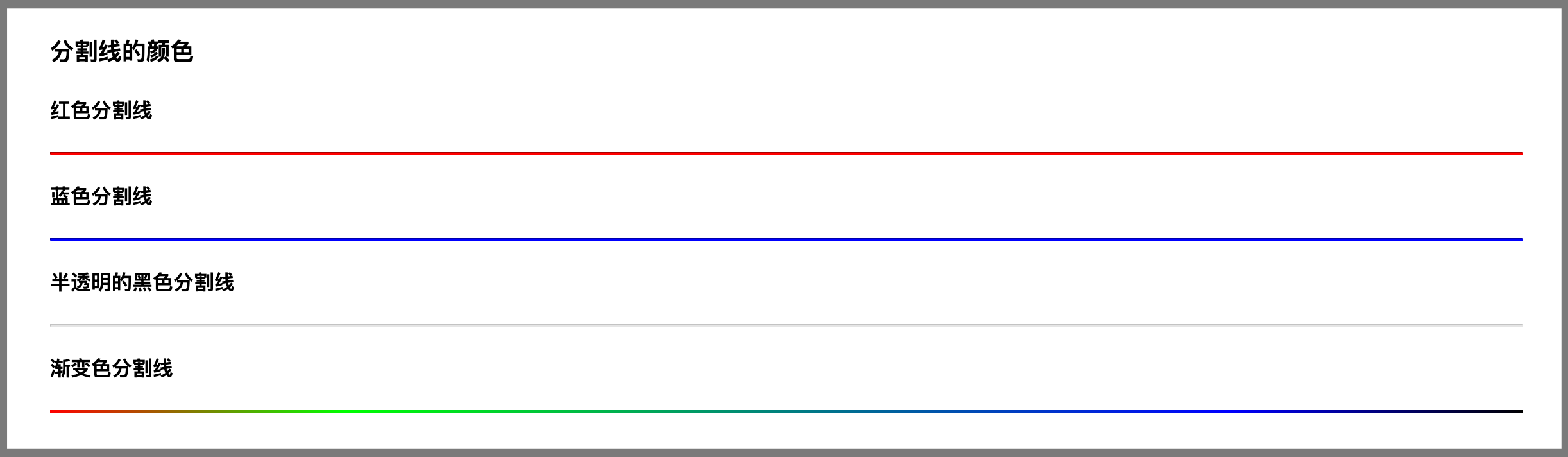
1 | ### 分割线的颜色 |
渲染结果如下:
实例 4:
修改分割线的类型:
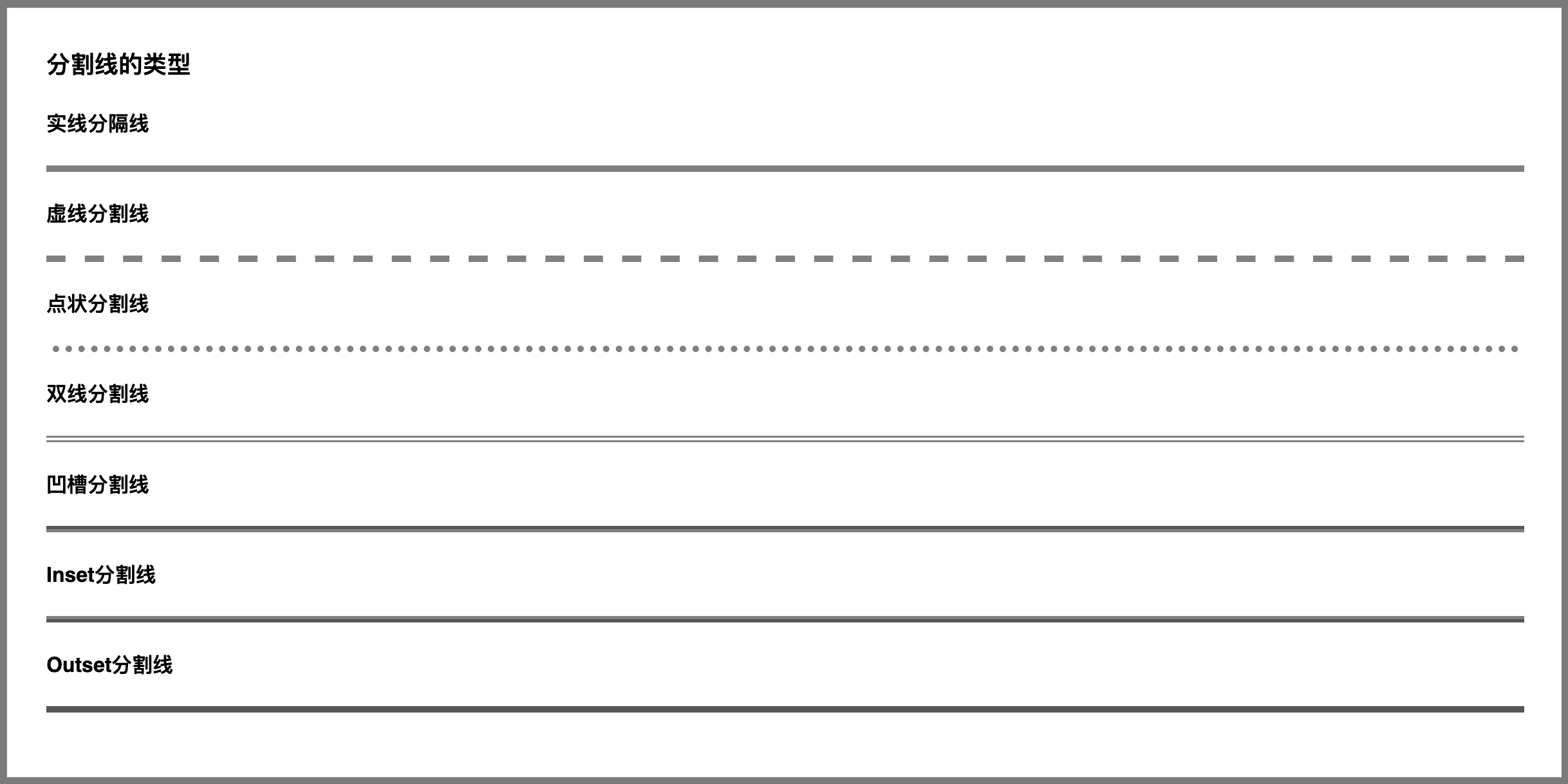
1 | ### 分割线的类型 |
渲染结果如下:
小结
- 分割线使用的关键字
*、-、_,都包含多种语义,当我们希望增加分割线的时候,请注意确保该字符连续出现,并且保证至少三个,同时,该行前后不允许有别的内容; - 使用减号
-,用于分隔线的时候需要注意,因为减号还有二级标题的作用,即在一行文字的下面插入三个减号时,该文字变成二级标题,所以使用减号需要确保前面有一空行; - 建议在文章中都是用下划线
_,作为换行的输入,这样避免语义错误,同时与 Word 的方式更加接近。
在一篇文章中分割线不宜出现次数过多,不然会显得文章整体过于琐碎凌乱,缺少主题。分割线虽然不是使用频繁的布局工具,但在展示个性、引起读者注意等方面有非常好的效果,用好分割线对文章整体格调的提升有非常大的帮助。
六、插入多媒体
图片
行内式
语法:
1 |  |
使用 HTML 语法 <img src="图片地址" alt="" title=""><>
示例:
1 |  |
效果:
参考式
参考式链接语法:![图片名][id]+[id]:图片地址 , 后者可以写在文章的任意位置,当然一般写在底部。
1 | ![][img1] |
图片的对齐方式
语法: markdown 内 ! 前打个空格即可左对齐,多个空格可调整位置。或者 <div align="center"><img src="图片地址" /></div>
图片可以用 <img> 中 align 标签或者style设置样式实现对齐方式(left、right、center)。
示例:
1 | <div align="center"> |
效果:

以下示例为文字环绕设置:
1 |
|
以下示例为段内 / 行内图片设置:
1 | <div style="text-align:center"> |
html 让同一行的文字和图片居中对齐显示
实现方法:css 属性 ->vertical-align:middle
给行内的每个内容标签都加上这个属性(注:改属性只对行内元素起作用,如果不是行内元素要加上 diaplay:inline-block);
实现效果如图:(rem 布局)
示例:
1 | <div class="satisDiv span12 borderB pad10px h44"> |
css:
1 | .satisDiv span,img{ |
效果:
 满意
满意
 一般
一般

语法:<img src="URL" width="数值或者百分比" height="数值或百分比"/>
例子:<img src="https://cdn.jsdelivr.net/gh/dyphire/PicGo/img/markdown.jpg" width="200" height="100"/>
效果:

图片的样式
Markdown 本身没有为图片增加特殊的样式,如果我们需要特殊定义,可以通过 手动修改全局样式 <style> 实现。
** 示例 **:
圆形图片。
1 | #### 使图片圆角 |
图片是文档中最长出现的媒体文件,是用来表达内容的最好载体之一。一篇文章通常可以增加头部的封面图、尾部的签名图等。
** 示例 **:
做一个类似图片预览的效果。
1 | #### 拼图九宫格 |
文章添加视频和 gif
添加视频代码:(长宽可以自己定义)
1 | <iframe height=100 width=100 src="视频地址"> |
添加 gif 代码:(长宽可以自己定义)
1 | <iframe height=100 width=100 src="gif 图片地址"> |
七、超链接
语法:
行式链接
1 | [超链接名](超链接地址 "超链接title") |
使用 HTML 语法 <a href="超链接地址" title="">超链接名</a> 示例:
1 | [Dyphire's Blog](https://dyphire.github.io) |
效果:
参考式链接
参考式链接语法:[链接名][id]+[id]:链接地址 , 后者可以写在文章的任意位置,当然一般写在底部。
自动链接
Markdown 也可以自动链接的形式来处理网址和电子邮件信箱,只需要用尖括号括起来就可以了,Markdown 会将其自动转换成链接。
例子:<http://baidu.com>
效果:http://baidu.com
标签页内跳转
- 设定锚点
1 | <span id="锚点id">任意title</span> |
其中 <span> 可以用 <div> 或者 </a> 标签代替,我们要的是 id 这个属性。
- 设定链接地址
1 | [任意title](#锚点id) |
八、列表
无序列表
语法:无序列表用 - + * 任何一种都可以
1 | - 列表内容 |
使用 HTML 语法
1 | <ul> |
效果:
- 列表内容
- 列表内容
- 列表内容
有序列表
语法:数字加点
1 | 1. 列表内容 |
注意:序号跟内容之间要有空格使用 HTML 语法
1 | <ol> |
效果:
- 列表内容
- 列表内容
- 列表内容
列表嵌套
上一级和下一级之间敲三个空格即可 (敲一下 Tap 键也可)
- 一级无序列表内容 + 二级无序列表内容
- 一级有序列表内容 + 二级有序 / 无序列表内容
示例:
1 | 1. 有序项目1-1 |
效果:
- 有序项目 1-1
- 有序项目 2-1
- 有序项目 2-2
- 无序项目 3-1
- 无序项目 3-1
- 有序项目 2-3
列表中嵌套其他内容
段落、图片、引用等内容可以通过缩进的方式进入到列表的结构中。示例:
1 | * 带段落的列表项 |
效果:
-
带段落的列表项
在列表项中的段落
-
带段落的列表项
在列表项中的段落
-
-
带图片的列表项
-
带图片的列表项
-
-
带引用的列表项
引用内容
-
带引用的列表项
引用内容
-
九、Markdown 注释
1. 前言
在任何一款现代程序语言中,注释都是至关重要的,它是源代码文件提升可读性的重要补充,也是多人协作时的重要工具。
Markdown 的注释可以通过三种方法实现:第一是通过 html 的 <!-- --> 标记;第二可以通过样式隐藏段落内容,即 <div style="display:none">;第三是通过 Markdown 自身的解析原理实现。
环境说明:考虑到 Markdown 工具之间的不兼容,有的内容直接从页面复制粘贴到本地不会正常显示,大家学习时自己动手写是肯定没问题的。本节所有实例代码及演示效果均使用 Typora 工具完成。本节所有截图均为 Typora 导出 HTML 后网页的渲染效果。
2. 语法详解
2.1 使用原生 HTML 注释语法
因为 Markdown 文档是基于 HTML 实现的,所以可以通过 HTML 原生对注释的支持实现文档注释效果。
实例 1:
1 | #### 基于 HTML 标签的注释 |
其渲染结果如下:
这是一段没有被注释的文字
请注意:此种方法被注释的内容是不被渲染输出的。
2.2 使用 HTML 样式实现隐藏
这种方式原则上并不是注释,而是将内容隐藏,已达到注释效果。
实例 2:
1 | #### 基于 HTML 样式 |
其渲染结果如下:
这是一段没有被注释的文字请注意:此种方法被注释的内容是会被渲染输出的,只是在输出时会被隐藏。
2.3 通过 Markdown 自身的解析功能
这种方法是利用了 Markdown 自身的语法,在 “超链接” 章节的内容中提到过可以通过 「中括号 []」 的方式定义全局超链接,而这种方式声明的内容不会被渲染成文字内容输出,因此达到了注释的效果。
实例 3:
1 | #### 通过 Markdown 解析达到注释效果 |
其渲染结果如下:
这是一段没有被注释的文字
请注意:此种方法被注释的内容是不被渲染输出的。
3. 使用场景及实例
写作者在书写文档的时候难免会出现无法一次完成的情况,这时候将草稿部分注释起来,可以让文章在不影响读者阅读的情况下保持持续更新。另一方面,Markdown 仍是一种编码语言,在使用过程中,尤其是团队协作过程中,我们可能需要一些特殊用法来实现想要的功能,那此时注释就非常适合作为代码说明。
实例 4:一段适合多人协作编辑的文档
1 | #### 一个适合多人编辑的文档 |
其渲染结果如下:
十、表格
普通表格
语法:
1 | | 表头 | 表头 | 表头 | |
HTML 语法过于麻烦 建议使用 Markdown
示例:
1 | 姓名|技能|排行 |
效果:
| 姓名 | 技能 | 排行 |
|---|---|---|
| 刘备 | 蹦迪 | 大哥 |
| 关羽 | 骑马 | 二哥 |
| 张飞 | 打拳 | 三弟 |
在表格单元格里换行
借助于 HTML 里的 <br /> 实现。
示例代码:
1 | | Header1 | Header2 | |
示例效果:
| Header1 | Header2 |
|---|---|
| item 1 | 1. one 2. two 3. three |